Hi, everyone!
Today I want to tell you about a new update to our API documentation. We have had demands to get secure webhooks out and we have delivered. You may have been looking to integrate with EasyPractice, and it’s now easier than ever.
But what are API and secure webhooks at all, and how can you use them? I will answer those questions and more in the blog post here so you are ready to use webhooks.
I will start quite basically by explaining concepts and then we can look at the practical application of webhooks.
What is API and how to use it?
API stands for A pplication P rogramming I nterface; that is, a programmable interface for apps. In short, it means that an API is used to send data between applications that do not normally talk to each other. If you already use integrations for EasyPractice such as Zettle, Facebook bookings, Simplero, or similar integrations, then the transfer of data takes place via our and their API. We make sure that the transfer of data takes place securely, and that is what you use an API key for. A long line of random letters and numbers that act as passwords. That way, only authorized platforms can exchange information with each other – and of course on a secure connection.
What is a webhook and how is it different from API?
A webhook is kind of a reverse API. At API, the third party requests data from the EasyPractice API. A webhook is different as it is created directly in the EasyPractice API and if triggered it sends data. We are currently supporting three events that trigger the webhook. It is:
- Booking created
- Booking changed
- Booking deleted
With these three events, you can choose when the EasyPractice API should send data to your recipient address. It may be that you want your appointments over in a database, and then it is smart if you both have a webhook for creating, modifying, and deleting your bookings. That way, you get it all in the database so you do not miss anything.

How do I create a webhook?
Setting up a webhook is super easy. Simply activate the “API” app in EasyPractice. You will find it under “Apps”. Once you have done that, you are ready to make your webhooks.
1) Go to “Settings” -> “API” -> “Webhooks”
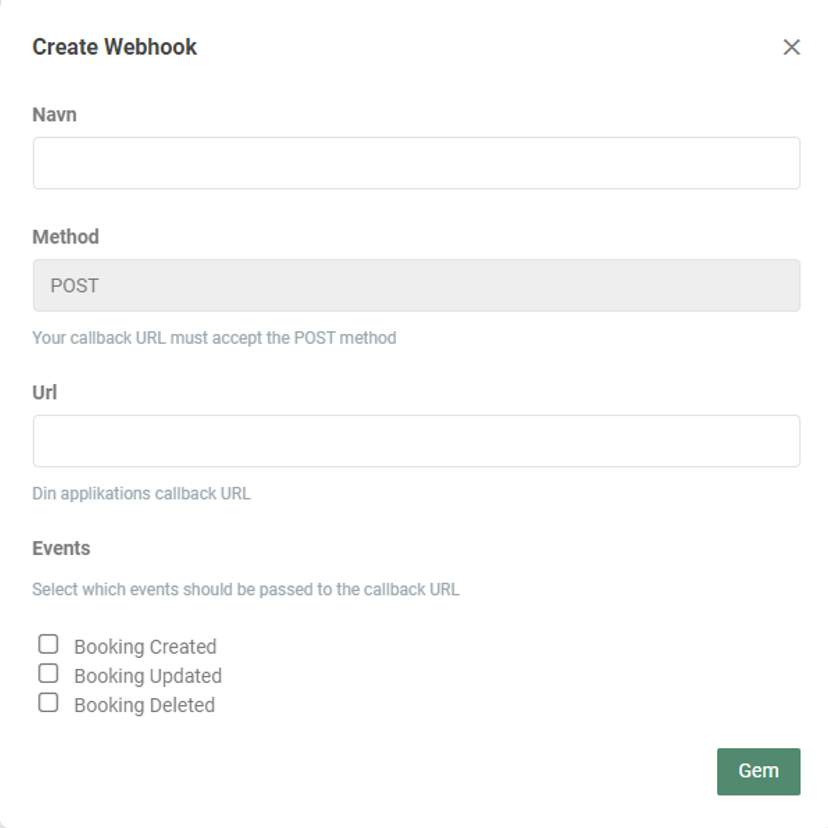
2) Click on “Create webhook” as shown below:
3) Give your webhook a name, and an URL to which the data should be sent, and choose which event to trigger the webhook. Remember that the URL must be an HTTPS type of link so that we can send the information securely with TLS encryption.
4) Save your webhook and it’s ready!
Then you are ready to use secure webhooks! When there is new data from your EasyPractice account, the data is automatically sent to your URL address. It hardly gets any easier than webhooks.
Do you have questions about webhooks, APIs, or something completely different? Or maybe you have some suggestions on how we can improve the integration? Please contact us at [email protected]. We look forward to hearing from you!
Eager to test the new integration, but haven’t yet created an account with EasyPractice? Register a free account with us here and test the integration completely free of charge. With the free version, you can add up to 2 clients in total and start creating your own webhooks.

 alt tab and computer
alt tab and computer  alt Online scheduling
alt Online scheduling  alt Create special Vouchers for your services
alt Create special Vouchers for your services