Hei alle sammen!
I dag vil jeg fortelle om en ny oppdatering til vår API dokumentasjon. Vi har fått forespørsler etter å få webhooks ut, og vi har levert. Kanskje har du sett på å lage en integrasjon til EasyPractice før, og det er nå lettere enn det noensinne har vært.
Men hva er API og webhooks overhodet, og hvordan kan du bruke det? Jeg vil svare på de spørsmål og mye mer i denne bloggposten her, så du er utstyrt til å komme i gang med å bruke webhooks.
Jeg vil starte helt enkelt med å forklare begreper, og så kan vi se på praktisk anvendelse av webhooks.
Hva er API, og hvordan bruker man det?
API står for Application Programming Interface; altså en programmerbar brukerflate for apper. Kort sagt betyr det at en API brukes til å sende data mellom programmer, som ikke normalt snakker sammen. Hvis du allerede bruker en integrasjon til EasyPractice slik som Fiken, TidyPay, MailChimp eller Google Kalender, så skjer overførselen av data via vår og deres API. Vi sørger for at overførslen av data skjer sikkert, og det er det kan bruker en API-nøkkel til. En lang strek med tilfeldige bokstaver og tall som fungerer som et kodeord. På den måten er det kun autoriserte plattformen som kan utveksle informasjon med hverandre – og selvfølgelig på en sikker forbindelse.
Hva er et webhook, og hvordan er det annerledes fra API?
En webhook blir av mange beskrevet som en omvendt API. Ved API så forespør tredjeparten om data fra EasyPractice API’en. En webhook er anderledes, da den opprettes direkte i EasyPractice API’en, og hvis den utløses, sender den data. Vi understøtter akkurat nå tre hendelser, som utløser webhooken. Det er:
- Booking opprettet
- Booking endret
- Booking slettet
Med disse tre hendelsene kan du velge når EasyPractice API’en skal sende data til din mottakeradresse. Det kan være at du vil ha dine avtaler over i en database, og så er det smart, hvis du både har en webhook for opprettelse, endring og sletting av dine bookinger. På den måten får du det hele med i databasen, så du ikke mister noe som helst. Du skal sikre at din mottakeradresse kan motta en postering i «POST» format. Det er en av de fire basis hendelser, som man kan gjøre via en normal API-koding.
Hvordan oppretter jeg webhooks?
Det er superenkelt å opprette en webhook. Du skal bare aktivere “API” app’en i EasyPractice. Den finner du under “Apps”. Når du har gjort det, så er du klar til å lage dine webhooks.
- Gå inn under “Innstillinger” -> “API” -> “Webhooks”
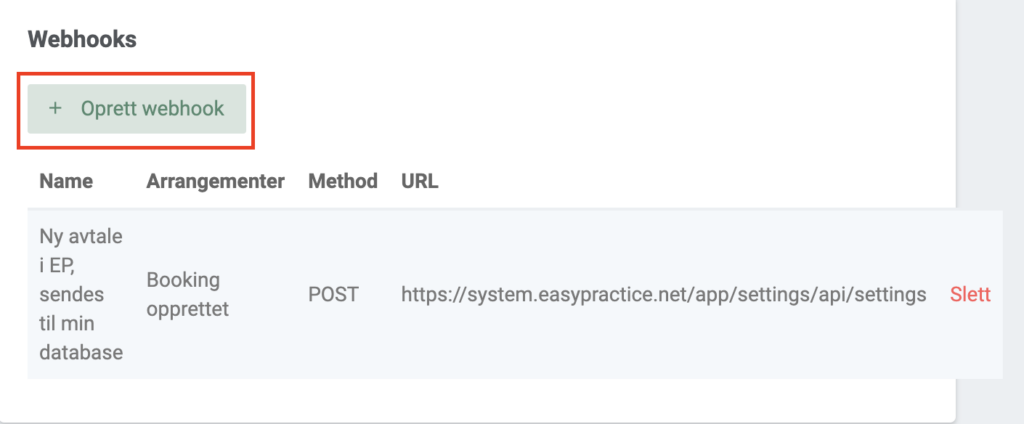
- Klikk på “Oppret webhook” som vist under:

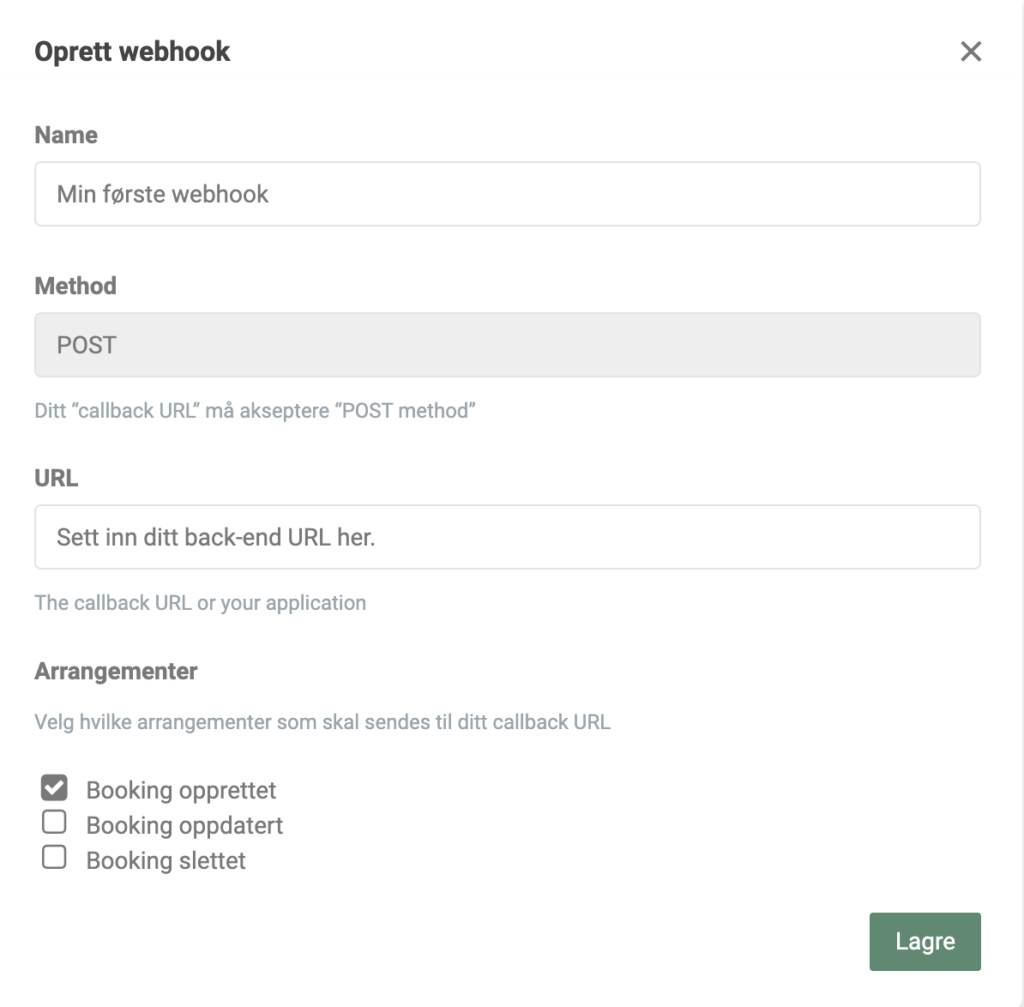
3. Gi din webhook et navn, en URL som dataen skal sendes til, og velg hvilken hendelse som skal utløse webhooken. Husk at URL’et skal være et HTTPS type link for at vi kan sende informasjonen sikkert med TLS kryptering.

4. Lagre din webhook, og så er den klar!
Så er du klar til å bruke webhooks! Når det så er ny data fra din EasyPractice-konto så sendes dataen automatisk til din URL-adresse. Det blir nesten ikke enklere.
Har du spørsmål til webhooks, API eller noe helt annet? Så send oss en mail på [email protected], også sørger vi for å hjelpe deg!

 alt statistikk for din klinikk
alt statistikk for din klinikk alt Et bord med en kalender, mobiltelefon, kopp med kaffe og en pc-skjerm med flere avtaler
alt Et bord med en kalender, mobiltelefon, kopp med kaffe og en pc-skjerm med flere avtaler alt Praha skyline.
alt Praha skyline.