A webhook is a simple API that enables one-way data transfer in response to events. They enable apps to share data and functionality, transforming the web into something bigger than its pieces. APIs and webhooks are both methods for synchronizing and sharing data between different software systems.
- Create webhooks for the following options: booking created/updated/deleted
- Save time with smart and efficient webhooks
- Stay up to date with webhooks by receiving real-time updates
What is a webhook?
A webhook is a sort of API that is triggered by events rather than by requests. A webhook is a service that allows one program to transmit data to another when a specific event occurs, rather than making a request to another for a response. Because the contact is initiated by the application giving the data rather than the one receiving it, webhooks are frequently referred to as “reverse APIs.” Webhooks are increasingly being utilized as a lightweight way to offer real-time notifications and data changes without having to establish a whole API as web services become more interconnected.
Let’s imagine you would like to get notified via Slack whenever a client books an appointment using your online booking. Rather than Slack asking your online booking for new appointments-ups that fulfill these requirements on a regular basis, your online booking should only send a notification to Slack when this event occurs. The aim of a webhook is that instead of repeatedly requesting data, the receiving application may sit back and retrieve the information it requires without having to send several requests to another server.

API vs Webhook
Application Programming Interface (API) is a software middleman that allows two applications to communicate with one another. In other words, an API is a messenger that sends your request to the provider and then returns the response to you. Webhook, also known as a reverse API, web callback, or an HTTP push API, is a means for one app to give real-time information to other apps. It sends data as soon as an event occurs, or practically instantaneously.
APIs are request-based, which means they only work when third-party apps send them requests. Webhooks are event-based, which means they’ll fire off when a certain event in the source app occurs. Webhooks are less resource-intensive because they eliminate the need to poll (check) for new data on a regular basis.
The major difference is that webhooks do not require a request to receive a response, whereas APIs require requests to receive a response. Webhooks, on the other hand, receive data, whereas APIs retrieve it.

Get started with your individual Webhooks
We’ve made it really easy for you to create Webhooks. Simply activate the “API” app in EasyPractice. You will find it under “Apps”. Once you have done that, you are ready to make your webhooks.
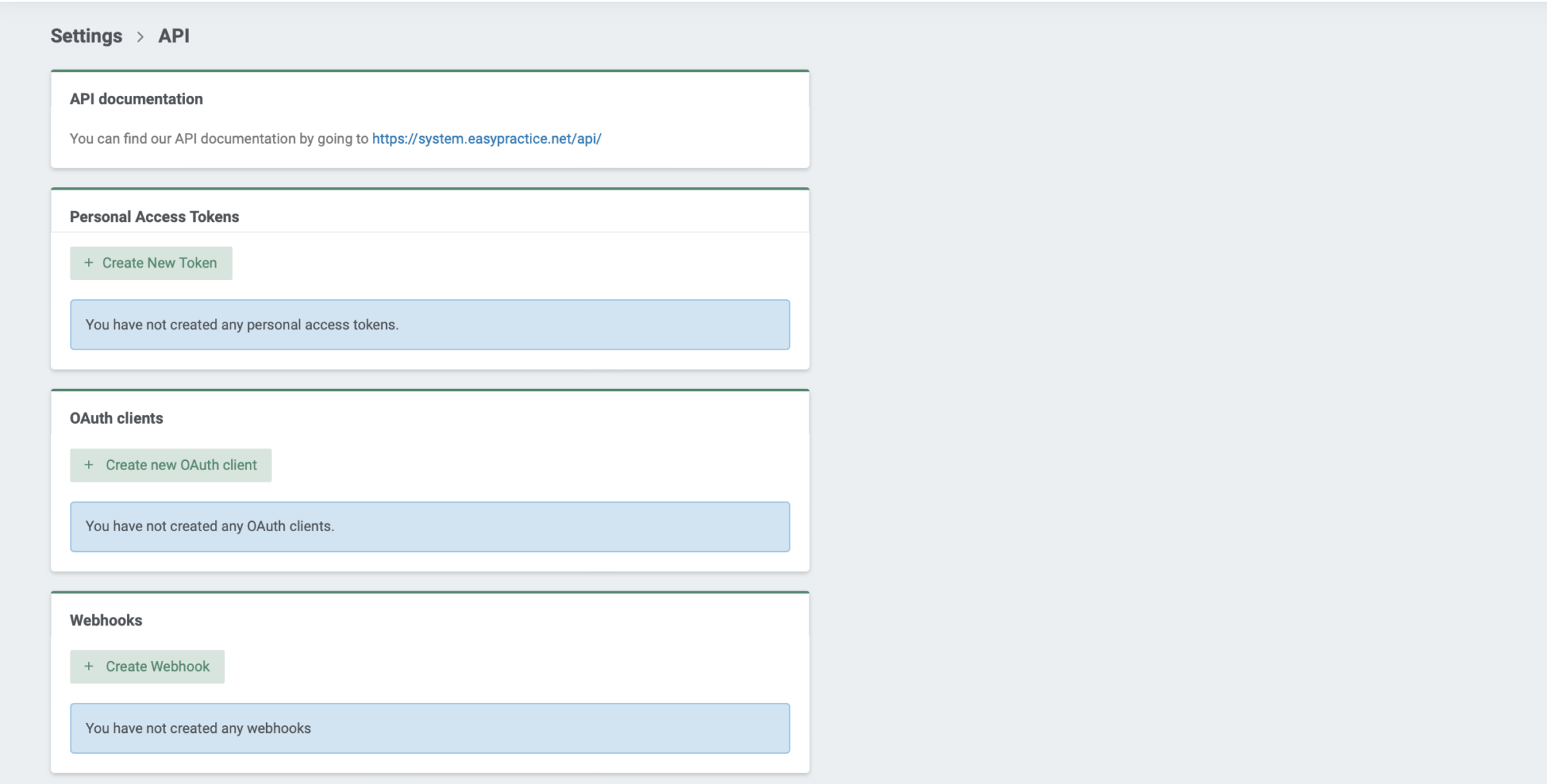
1) Go to “Settings” -> “API” -> “Webhooks”
2) Click on “Create webhook” as shown below:
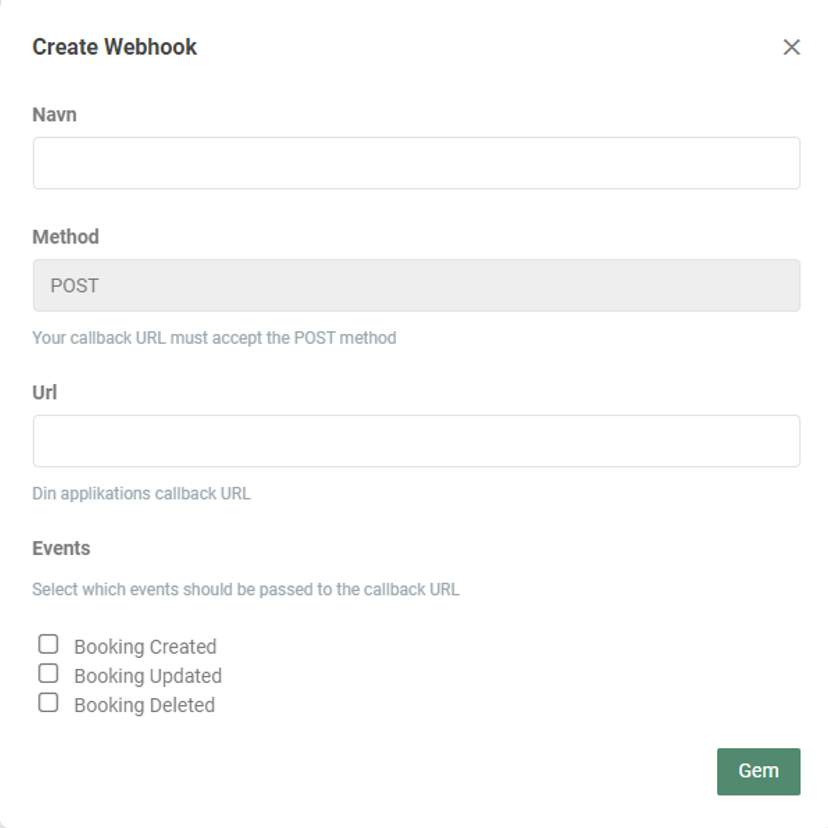
3) Give your webhook a name, and an URL to which the data should be sent, and choose which event to trigger the webhook. Remember that the URL must be an HTTPS type of link so that we can send the information securely with TLS encryption.
4) Save your webhook and it’s ready!
You will be able to go there and create a webhook and specify which events the webhook should include. You can create webhooks for the following options:
booking created/updated/deleted.
After you have created a webhook with any of those events, whenever those events occur across the system an API request will be sent to the URL you have specified during the webhook creating process. Now the information related to the event e.g. booking was created is sent to the URL.

Are you interested in trying out our online booking system for free?
Maybe one of our other functions, for example, Google Analytics or Facebook Login is interesting to you? You can see all of our available functions and apps on our website!
Register for an account with us today and try our free online booking system! If you have any questions or if you need help with anything, don’t hesitate to contact us directly at [email protected]. We look forward to hearing from you. If you already have an account and you are not sure about how some features work, visit our Help Centre for in-depth explanations!