API, webhook, and integration
Connect to our appointment booking API and build independent applications to connect to your EasyPractice system or open it up for the world to use. Set up webhooks to improve your efficiency and receive notifications in real-time.
View API documentation
Get started creating an integration in only 5 minutes
With a team always on call, we are able to be extremely responsive to our customers, creating a long lasting relationship that our customers value.
Create a personal access token
- Log in to your EasyPractice account (or create a new account)
- Go to the Apps page and activate the API app.
- Go to the API Settings page
- In the Personal Access Tokens section click on the Create New Token button to generate a new token.
- Copy the new generated token. You will NOT be able to view it again, so keep it safe. In case you lose it, you can generate as many new tokens as you’d like.
- Add an Authorisation header to your requests with the value of Bearer {token} where {token} is your token you copied earlier.
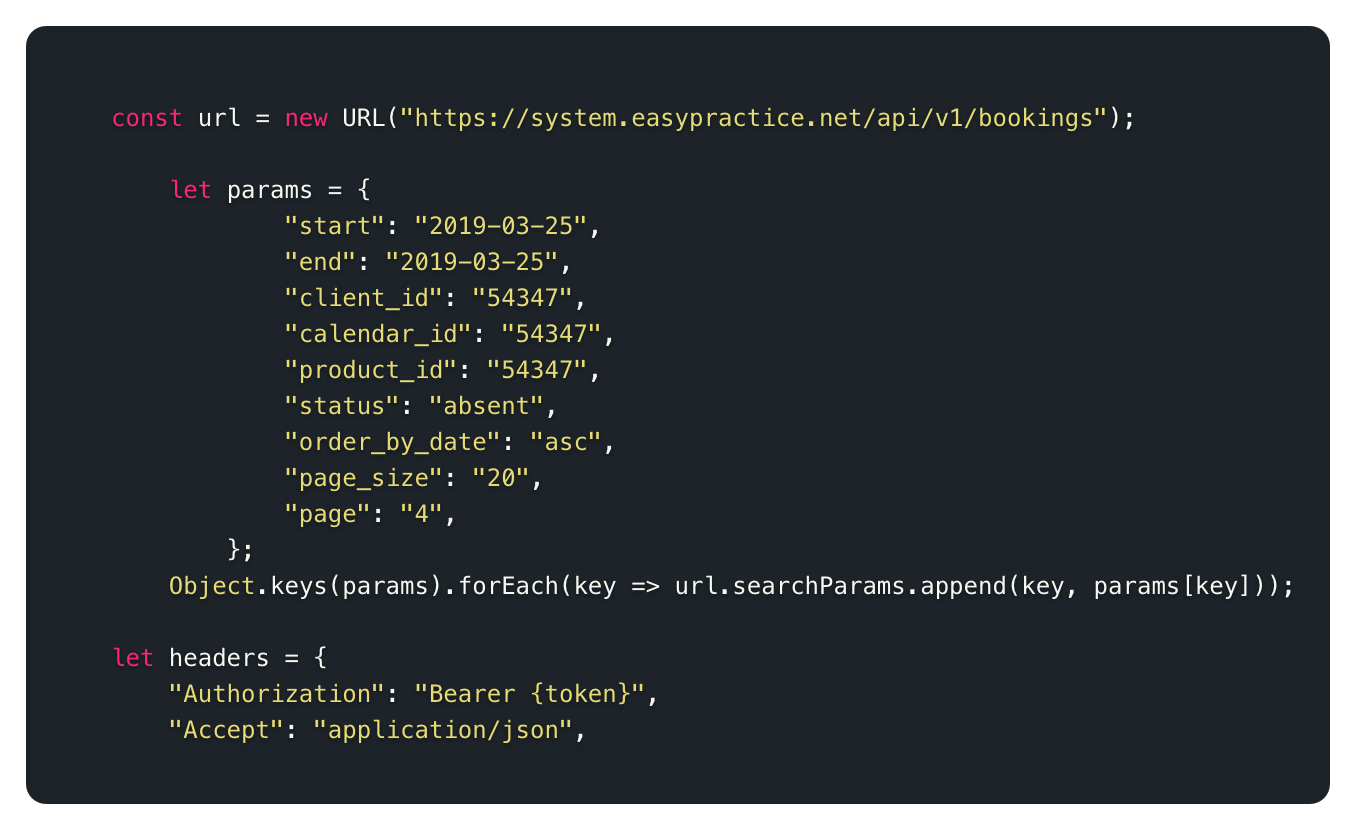
Create your first request to the EasyPractice API
This is the most basic request you can make to the EasyPractice API. Just copy and paste this into your code editor and replace {token} with your Bearer Token and you’ll be good to go.
axios.get('https://system.easypractice.net/api/v1/bookings', {
API documentation
With a team always on call it allows us to be extremely responsive to our customers, creating a long lasting relationship that our customers value. We are available on every single day to help and support any inquiries our customers might have.
Read our documentationOur API
This API is being developed constantly with more endpoints being added regularly. Develop applications for your company or build them for 20,000+ clinics and practitioners and become an authorised app partner. In our Help Centre you can learn more about our API.
Become an app partner

Become more efficient with webhooks
A webhook (also known as a web callback or HTTP push API) is a means for a program to provide real-time data to other apps. A webhook sends data to other applications in real-time, so you get it right away. Unlike traditional APIs, you won’t have to poll for data very often to receive real-time results. Webhooks become significantly more efficient for both the provider and the consumer as a result of this. The sole disadvantage of webhooks is the complexity of setting them up at first. EasyPractice makes it as easy as possible for you to set up webhooks and improve your efficiency.
Learn more about WebhooksOur dedicated API support
We have dedicated API support team for your questions and suggestions. You can contact them at [email protected]