En webhook er et enkelt API som muliggjør enveis dataoverføring som svar på hendelser. De gjør det mulig for apper å dele data og funksjonaliteter, og transformerer nettet til noe større. API’er og webhooks er begge metoder for å synkronisere og dele data mellom ulike programvaresystemer. Bruk webhooks til følgende:
- Booking oppdatert/opprettet/slettet
- Spar tid med smarte og effektive webhooks
- Hold deg oppdatert med webhooks ved å motta sanntidsoppdateringer
Hva er en webhook?
La oss forestille oss at du ønsker å bli varslet via Slack hver gang en klient bestiller en time ved å bruke din online bestilling. I stedet for at Slack regelmessig ber din online-bestilling om nye avtaler som oppfyller disse kravene, bør online-bestillingen din bare sende et varsel til Slack når denne hendelsen inntreffer. Målet med en webhook er at i stedet for gjentatte ganger å be om data, kan den mottakende applikasjonen lene seg tilbake og hente informasjonen den trenger uten å måtte sende flere forespørsler til en annen server.

API vs Webhook
Application Programming Interface (API) er en programvaremellommann som lar to applikasjoner kommunisere med hverandre. Med andre ord er en API en messenger som sender forespørselen din til leverandøren og deretter returnerer svaret til deg. Webhook, også kjent som en omvendt API, web callback eller en HTTP push API, er et middel for én app for å gi sanntidsinformasjon til andre apper. Den sender data så snart en hendelse inntreffer, eller praktisk talt øyeblikkelig.
API-er er forespørselsbaserte, noe som betyr at de bare fungerer når tredjepartsapper sender dem forespørsler. Webhooks er hendelsesbaserte, noe som betyr at de avfyres når en bestemt hendelse i kildeappen inntreffer. Webhooks er mindre ressurskrevende fordi de eliminerer behovet for å spørre (sjekke) etter nye data med jevne mellomrom.
Den største forskjellen er at webhooks ikke krever en forespørsel for å motta et svar, mens APIer krever forespørsler for å motta et svar. Webhooks, på den annen side, mottar data, mens API-er henter dem.

Kom igang med Webhooks
Det er superenkelt å opprette en webhook. Du skal bare aktivere “API” app’en i EasyPractice. Den finner du under “Apps”. Når du har gjort det, så er du klar til å lage dine webhooks.
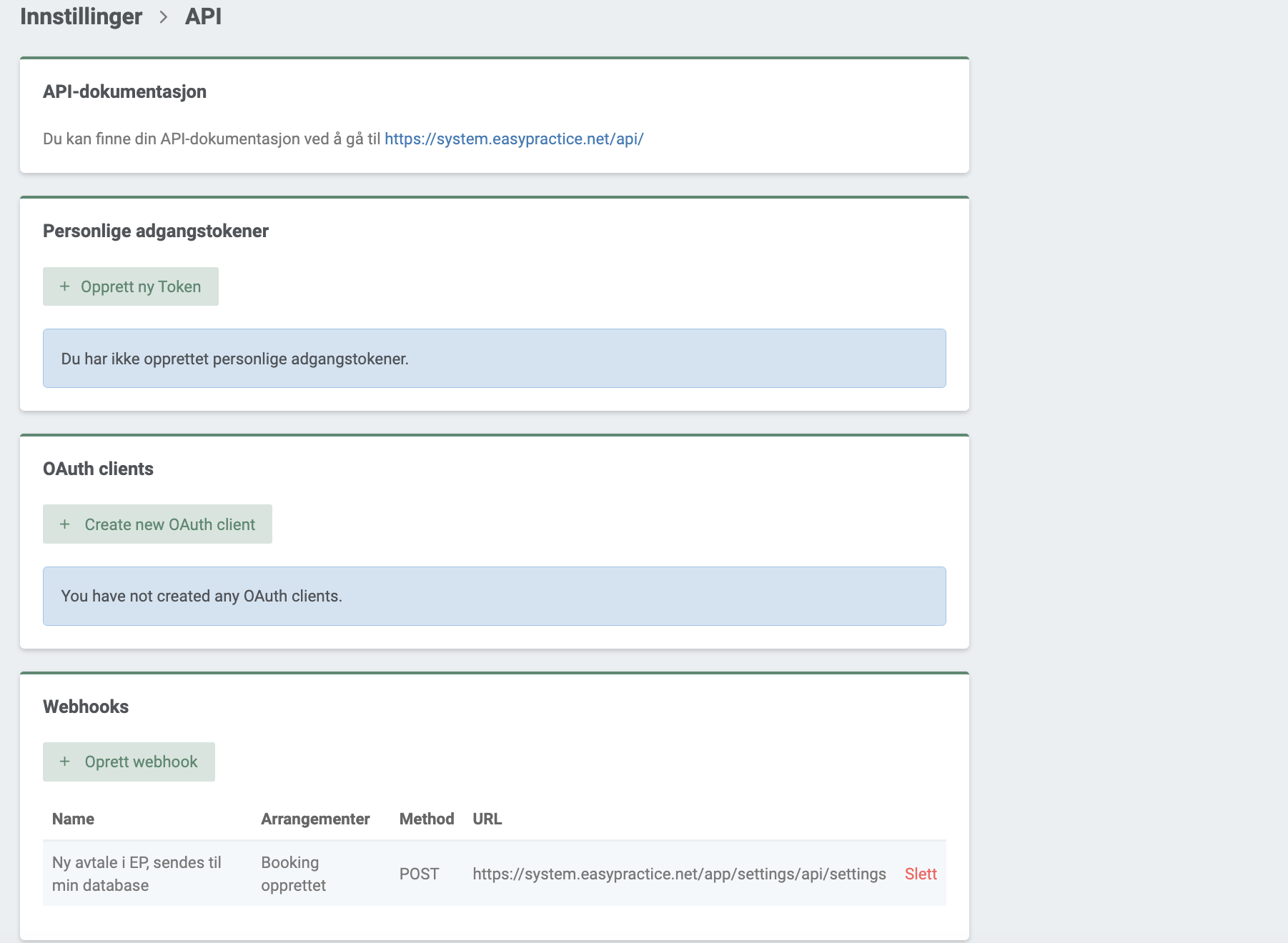
- Gå inn under “Innstillinger” -> “API” -> “Webhooks”
- Klikk på “Oppret webhook”
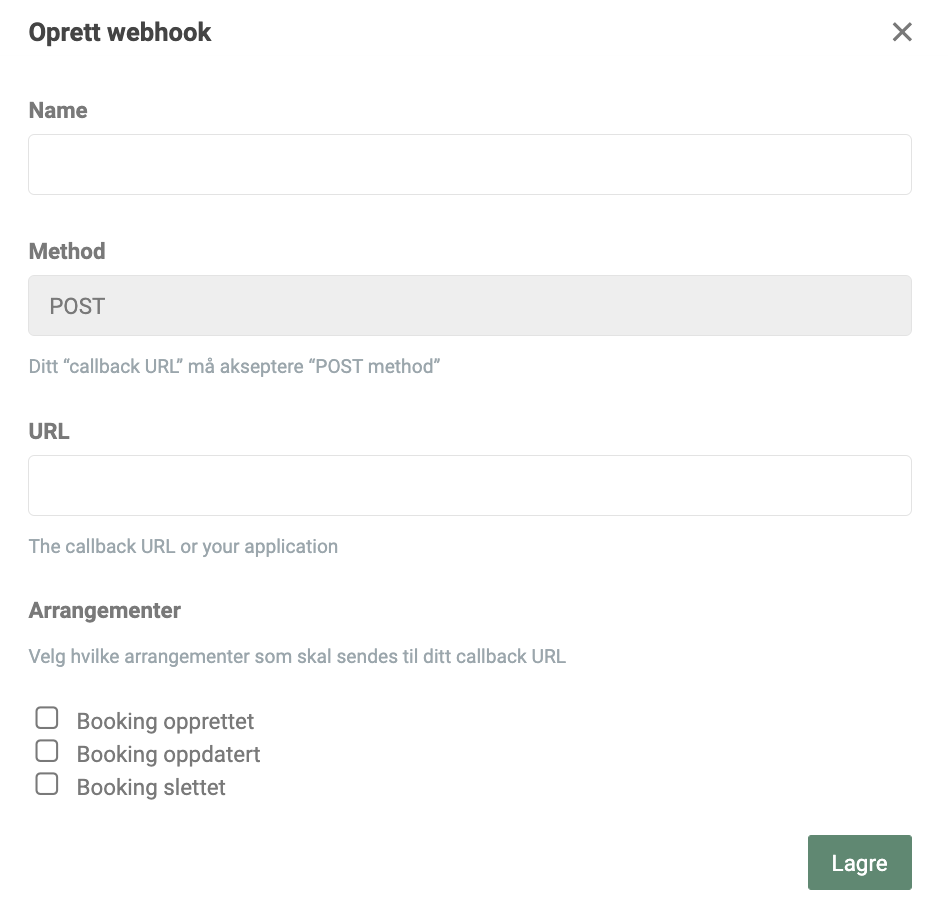
- Gi din webhook et navn, en URL som dataen skal sendes til, og velg hvilken hendelse som skal utløse webhooken. Husk at URL’et skal være et HTTPS type link for at vi kan sende informasjonen sikkert med TLS kryptering.
- Lagre din webhook, og så er den klar!

Er du interessert i å teste ut EasyPractice helt gratis?
Kanskje noen av våre andre funksjoner, for eksempel, Google Analytics, eller Fiken interesserer deg? Du kan se alle våre tilgjengelige apper og funksjoner på vår hjemmeside!
Registrer deg gratis hos oss i dag og test ut vårt gratis bookingsystem! Hvis du har noen spørsmål eller du har behov for noe hjelp, ikke nøl med å ta kontakt med oss direkte på [email protected]. Vi ser frem til å høre fra deg!